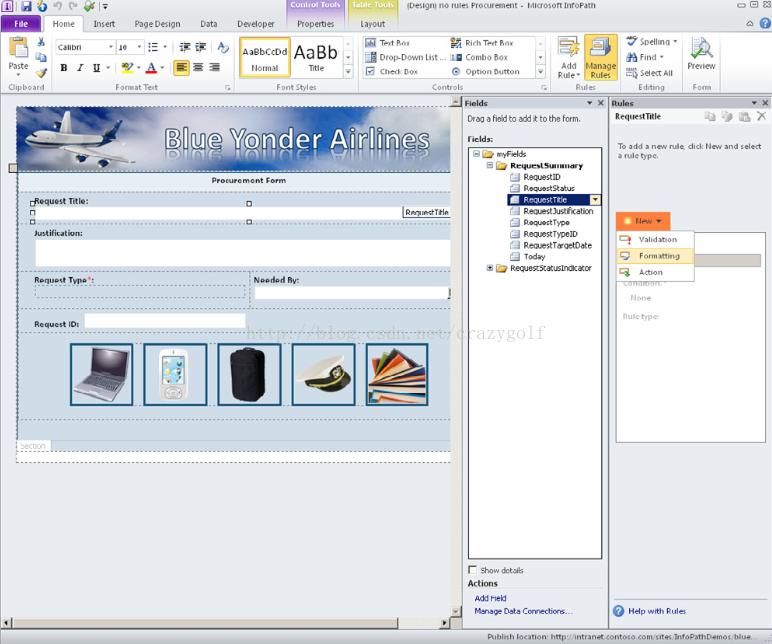
本章中你是用的第一个样本表单是个采购表单。虚拟的Blue Yonder Airlines公司提供给雇员来购买他们需要的物品。表单收集了用户基本信息(对于订单是必要的),如姓名、日期和产品详细信息。
在第一个练习中,你将为Request Title域添加一个验证和格式化规则。这个验证将确保这个域不能为空,并且通过使用背景色格式化规则给用户视觉提示。
准备:打开练习文件的no rules Procurement.xsn模板,并以设计模式打开表单(右击文件,选择设计)
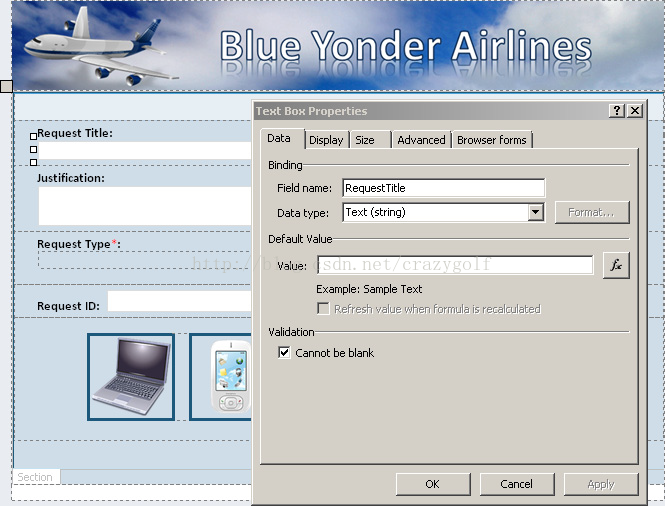
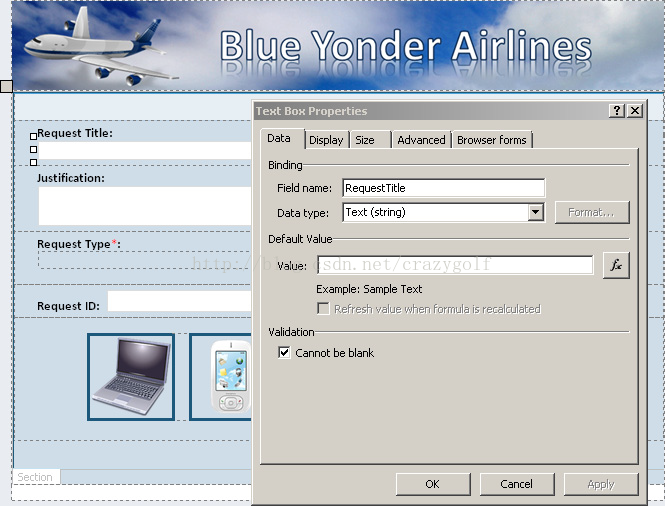
1. 右击Request Title域,选择“文本框属性”,在“验证”部分下,选择“不能为空”,点击确定。

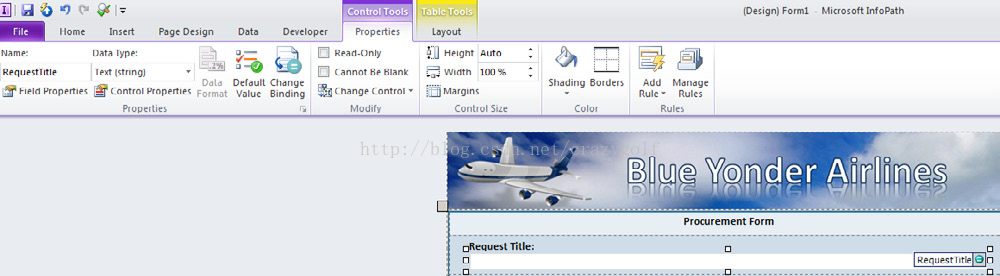
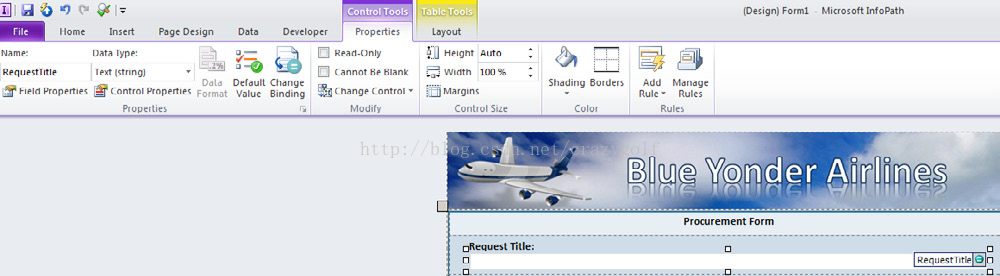
小贴士:下面的图片展示了你也可以在功能区控件选项卡完成这个验证任务。

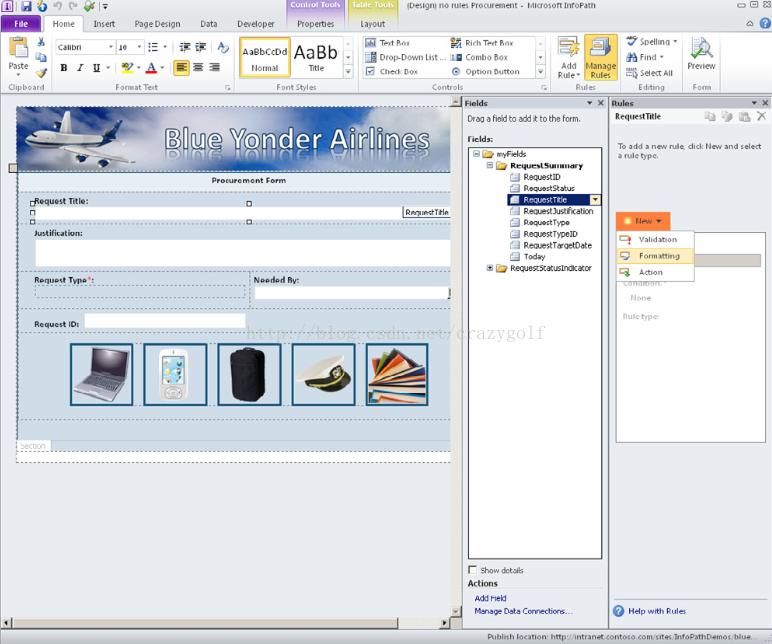
2. 在功能区,点击“管理规则”打开“规则”任务窗格。
3. 选中表单设计区域的“Request Title”文本框。
小贴士:当处理域和规则时,要么在设计界面选中控件,要么在域窗格选中相应的域。这两种方法都可以使规则窗格中那个域成为活动状态。
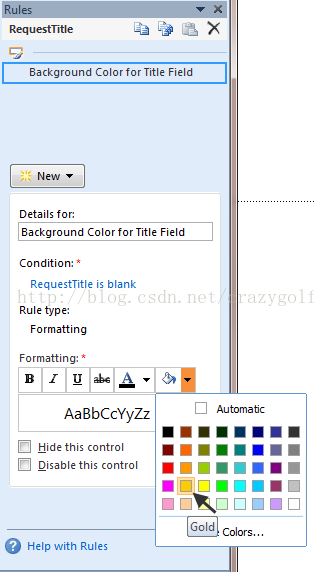
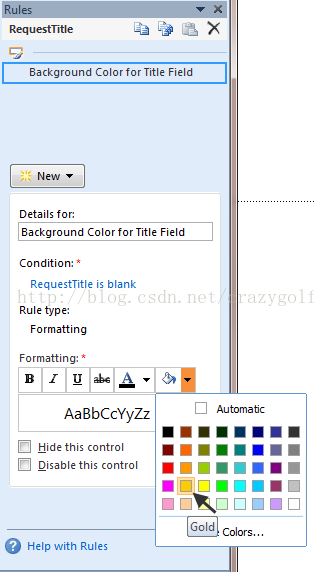
4. 在“规则”窗格,选择“新建”,选择“格式”,给规则一个描述性的名称,如“Background Color for Title Field”。

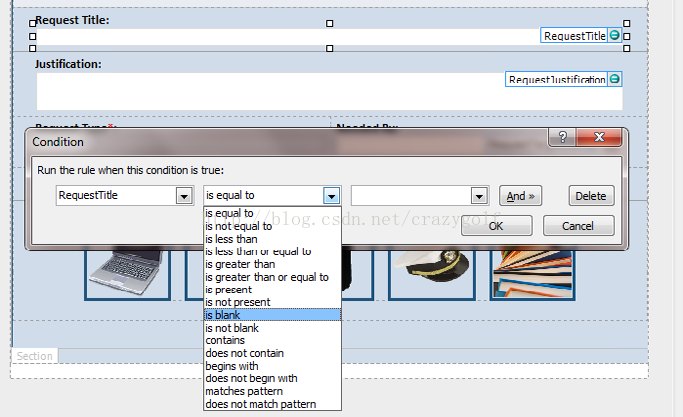
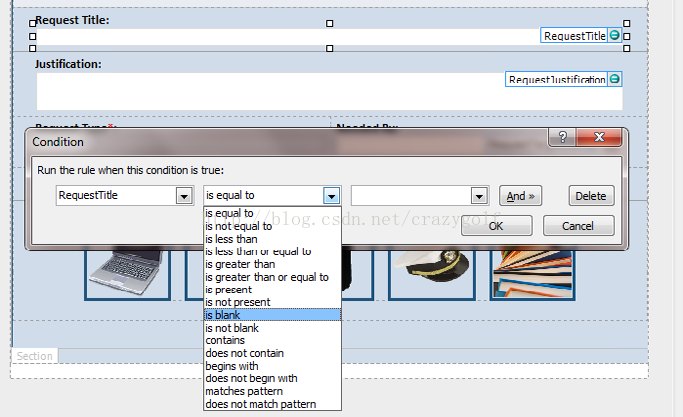
5. 在“规则”窗格的“条件”部分,点击“无”打开“条件”对话框。中间下拉列表选择“为空”,然后点击确定。

6. 在“规则”窗格的“格式”部分,点击“底纹色”工具(木桶)右边的箭头,选择“金色”。

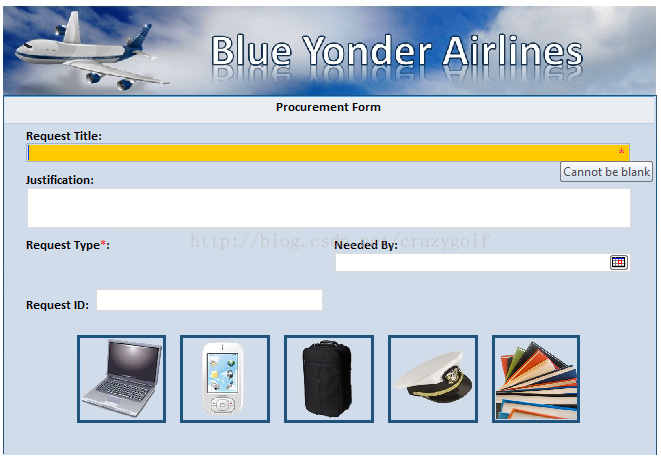
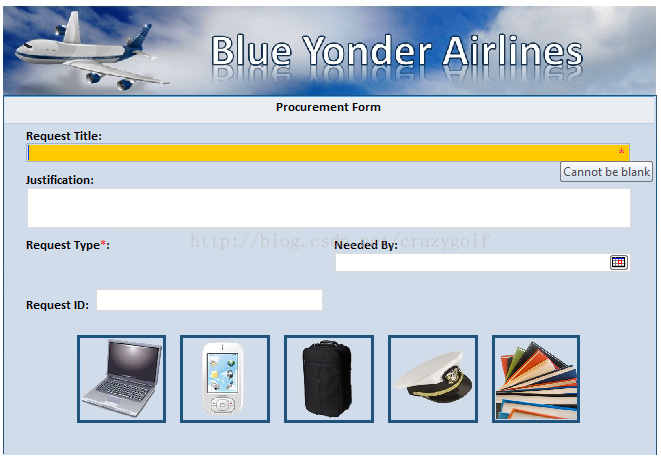
7. 点击“预览”。
注意Request Title域有个红色星号,鼠标放上去时,屏幕提示说“不能为空”。输入后,点击Tab键到下一个域时,黄色变成白色。
小贴士:记住“F5”是预览表单的快捷键。本章节你将经常预览。

小贴士:正如下面图示,你也可以快速在功能区“添加规则”按钮完成相同的任务。如果你不想用“规则”窗格,这个“快速规则”按钮在本章节许多练习中也是可用的。